This article might be too old.
Jekyll で作成したサイトを Github Pages に公開してみました。Github Pages は Heroku のように簡単にデプロイすることができ、何の問題もありませんでした。カスタムドメインの設定も比較的スムーズに設定が完了し、本当に素晴らしかったです。いつもドメインを設定するのが億劫なタイプなので、備忘録として残しておきます。今回は、サブドメインとして blog.*** という設定をします。
お名前.com の設定
まずは、お名前.com での設定を追加します。ドメイン設定ー>DNS関連機能の設定ー>ドメイン選択 と進み、CNAME の設定。
CNAME を選択し、ホスト名とバリューを入力します。
ホスト名は、 サブドメイン名です。www や blog です。www.example.com や blog.example.com のようなURLになります。
バリューは、 username.github.io です。username は、github のユーザー名です。
Github 側の設定
Github Pages のルートディレクトリに CNAME というファイル名を作成します。そして、その中に blog.kazuya.co と独自ドメインをそのまま書き込み、デプロイすれば完了です。
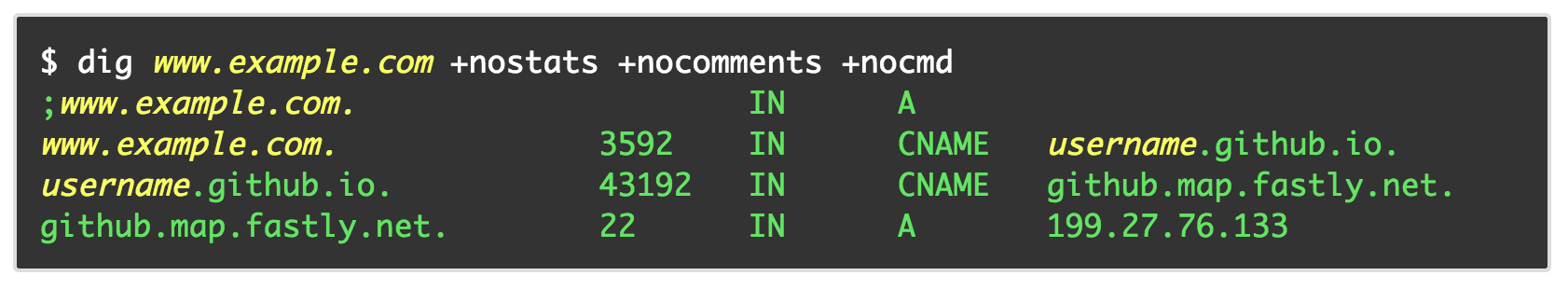
$ dig blog.kazuya.co +nostats +nocomments +nocmd
とコマンドを叩き、

こんなのが出れば設定完了のはず。お名前.com の設定はすぐに完了しましたが、実際に Github Pages で変更が確認されるまで少し時間がかかりました。
参考
https://help.github.com/articles/setting-up-a-custom-domain-with-github-pages#subdomains
http://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q14114226029

