WWDC、すごかったですね。Apple、Swift なんてやってくれました。
最初のエンジニアをリスペクトした動画もよかったし、恒例のようですが、最後に Apple のエンジニアを立たせて、Tim Cook が彼らの仕事に感謝して拍手を送っていたのは感動しました。車メーカーには、車好きが集まるから、時には不可能と思われることもその思いで達成してしまうことがあると聞いたことがあります。Honda も開発不可能と言われていたマスキー法の基準をそんな熱狂で世界で初めて達成したらしいです。Apple は、そういうファンを作ってしまうところが強いのかもしれません。
Swift に関して言えば、個人的には Objective-C が一番最初に本格的に触れた言語だけあってちょっと思入れがありました。でも、モダンでライトな Ruby とかを書いていると書きやすくて気持ちがいいですし、早く Swift でもドンドン開発していきたいです。Swift で書かれたアプリを Apple Store にアプリを申請できるようになるのは、Yosemite や iOS 8 が正式にリリースされてからのようです。なので、現在作成中のアプリはこのまま Objective-C でとりあえず書きながら、Swift の勉強をしてます。
今日は FBProfilePictureView を丸くする方法のメモ。
1 2 3 4 5 6 7 8 9 | NSUserDefaults *ud = [NSUserDefaults standardUserDefaults]; self.profilePhoto.profileID = [ud stringForKey:kFBID]; // border radius [self.profilePhoto.layer setCornerRadius:80.0f]; // border [self.profilePhoto.layer setBorderColor:[UIColor whiteColor].CGColor]; [self.profilePhoto.layer setBorderWidth:1.5f]; |

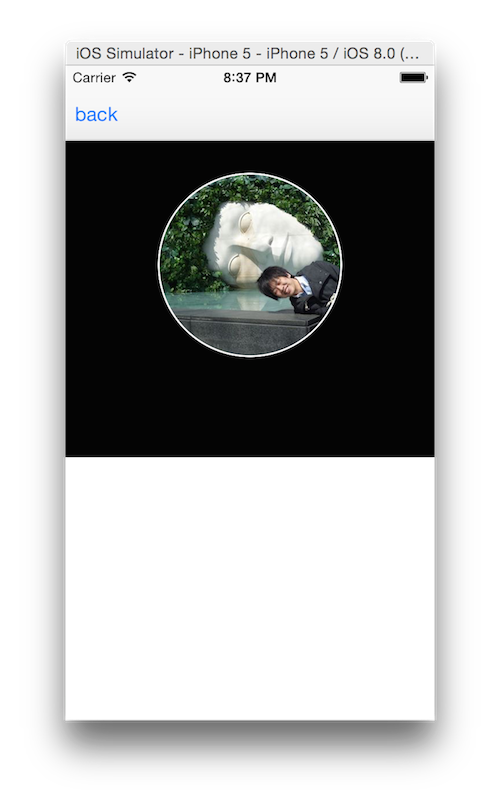
setCornerRadius で使用し指定して丸くする。これだと、ユーザーによって、プロフィール写真の端っこに顔があったりすると、顔が隠れて、よく分からない写真になりそうですが、とりあえずこんな感じに。いい方法があったら追記します。

