古いブラウザはHTML5に対応していない可能性が高いです。特にIE8以前は問題が深刻で、ブラウザが認識しないHTMLタグを発見すると、空の要素としてDOMに挿入します。この認識しないHTMLタグの子要素としてマークアップしたものが、認識しないHTMLタグの兄弟要素として挿入されてしまいます。例として、

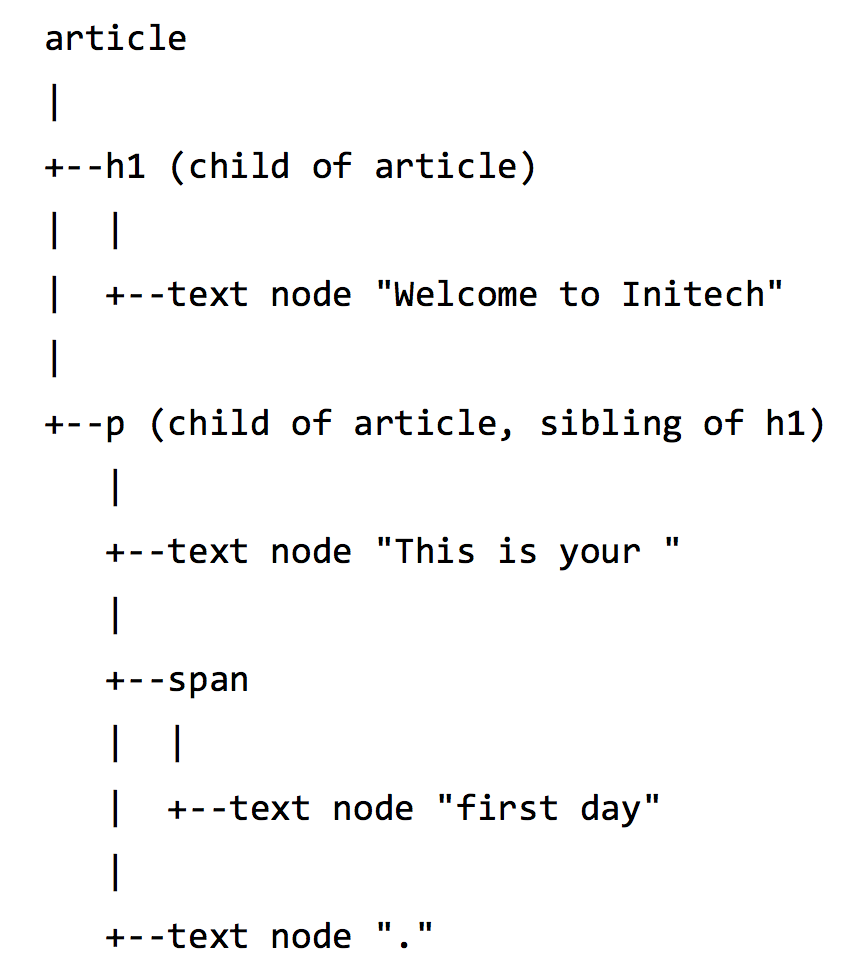
というものを期待していても、article は HTML5 から導入された要素なので、古い IE は認識せず、下記のように解釈します。

これではCSSを適応させたりする際に問題が発生します。その解決方法として、ダミーの要素を作成します。
1 2 3 4 | <!--[if lt IE 9]> <script> var e = ("abbr,article,aside,audio,canvas,datalist,details," + "figure,footer,header,hgroup,mark,menu,meter,nav,output," + "progress,section,time,video").split(','); for (var i = 0; i < e.length; i++) { document.createElement(e[i]); } </script> <![endif]—> |
1 2 3 | <!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]—>
|
このために Remy Sharp さんという方がライブラリを作成してくれています。オープンソースのMITライセンスなのでどなたでも使用でき、古いブラウザに対応しなければならに時に重宝しそうです。
http://remysharp.com/2009/01/07/html5-enabling-script/

