This article might be too old.
iOS にて Facebook から情報を取ってきたり、ログイン機能を使用するための準備編。公式ページの “Getting Started” と同じ内容です。
SDK のダウンロード
ここから、SDKをダウンロードします。デフォルトのダウンロード先は ~/Documents です。インストールするとここに FacebookSDK というフォルダがあるはずです。
Facebook アプリの登録
Facebook SDK を使用するには、Facebook 上で作成するアプリの登録をしなければなりません。登録し、Facebook App ID を入手します。
まずは、App Dashbord にて 右上の “Create New App” をクリックして、アプリを作成。
アプリを作成したら、そのアプリのページに飛ぶので、左側にある “Setting” タブをクリック。そのページにて、”Add Platform” をクリックして iOS を選択します。そして、Bundle identifier を設定します。この値は、Xcode 上で確認可。
SDK をプロジェクトに追加
ダウンロード先を変更していなければ、~/Documents/FacebookSDK の中にある FacebookSDK.framework を Xcode プロジェクトの Frameworks グループにドラッグして追加。必要であればコピーもしておく。
.plist ファイルの設定
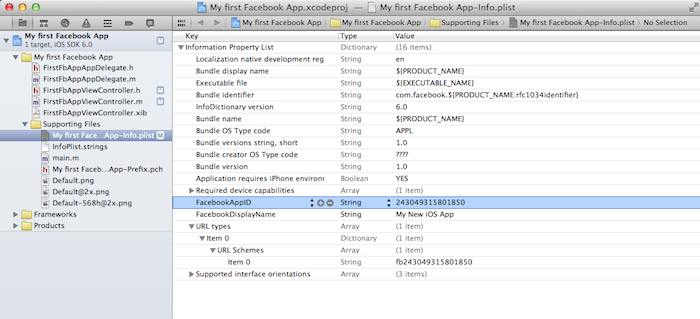
Xcode プロジェクトの Supporting Files グループの下にある、.plist ファイルに App ID 等を設定します。3つ新しい行を追加します。
まずは、FacebookAppID というキーを作成。(string) そして、app ID を入力。私は、ここで FacebookAppID という文字を Facebook からコピペし、余分なスペース等が入り込み、のちのちエラーになってしまいました。しっかりと、FacebookAppID とだけ入力されているか確認。app ID は App Dashbord で確認できます。
2つ目は、FacebookDisplayName というキー。(string) そして、自分で Facebook 上で設定した、Display Name を入力。
最後に、URL types という配列のキーを作成。URL Schemes という要素を追加。app ID の前に fb という文字を追加して、入力。
見難いですが、最終的な plist ファイルはこんな感じです。

これでやっとコーディング開始です。

