Navigation Bar のカスタマイズ方法のメモ。
タイトルに画像
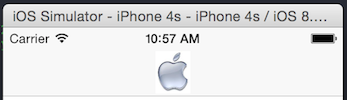
Navigation Bar のタイトル(真ん中)に文字列を表示する以外にも、画像等を置くことができます。そのためには、Navigation Bar Item の titleView プロパティを使用します。この titleView プロパティには、UIView のサブクラスならなんでも設定可能。今回は画像を設定します。
1 2 3 4 5 6 7 8 9 10 11 12 | - (void)viewDidLoad{ [super viewDidLoad]; /* Create an Image View to replace the Title View */ UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, 100.0f, 40.0f)]; imageView.contentMode = UIViewContentModeScaleAspectFit; /* Load an image. Be careful, this image will be cached */ UIImage *image = [UIImage imageNamed:@"Logo"]; /* Set the image of the Image View */ [imageView setImage:image]; /* Set the Title View */ self.navigationItem.titleView = imageView; } |
Apple は、この titleView の高さが 128 points 以上にならないよう勧めているようです。もし、高さ 128 pixels の画像を設定した場合、Retina ディスプレイでは、64 points になります。300 pixels では、150 points になってしまいます。これらを調整するために、ビューの contentMode を UIViewContentModeScaleAspectFit に設定することで、調整してくれます。

Navigation Bar にデフォルトのボタンの追加
Apple が提供してくれている SystemItem は以外に種類が豊富です。これらは、initWithBarButtonSystemItem:target:action: の Initializer を使用し、最初の引数に UIBarButtonSystemItem Enumeration の値を指定します。その一覧。
| Value | Image |
|---|---|
| UIBarButtonSystemItemDone |  |
| UIBarButtonSystemItemCancel |  |
| UIBarButtonSystemItemEdit |  |
| UIBarButtonSystemItemSave |  |
| UIBarButtonSystemItemAdd |  |
| UIBarButtonSystemItemCompose |  |
| UIBarButtonSystemItemReply |  |
| UIBarButtonSystemItemAction |  |
| UIBarButtonSystemItemOrganize |  |
| UIBarButtonSystemItemBookmarks |  |
| UIBarButtonSystemItemSearch |  |
| UIBarButtonSystemItemRefresh |  |
| UIBarButtonSystemItemStop |  |
| UIBarButtonSystemItemCamera |  |
| UIBarButtonSystemItemTrash |  |
| UIBarButtonSystemItemPlay |  |
| UIBarButtonSystemItemPause |  |
| UIBarButtonSystemItemRewind |  |
| UIBarButtonSystemItemFastForward |  |
| UIBarButtonSystemItemUndo |  |
| UIBarButtonSystemItemRedo |  |
これらの値をこんな感じに。
1 2 3 4 | self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(performAdd:)]; |
UIBarButtonSystemItem Enumeration には他にも、UIBarButtonSystemItemFlexibleSpace と UIBarButtonSystemItemFixedSpace とアイテム間の幅を調整するものがあります。また、UIBarButtonSystemItemPageCurl という toolbar の中で使用するものがあります。
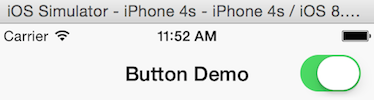
Navigation Bar にカスタムボタンの追加
上記のシステムのボタンを使い以外にも、自分のビューを追加することができます。initWithCustomView: Initializer によって実装します。
1 2 3 4 5 6 7 8 | self.title = @"Button Demo"; UISwitch *simpleSwitch = [[UISwitch alloc] init]; simpleSwitch.on = YES; [simpleSwitch addTarget:self action:@selector(switchIsChanged:) forControlEvents:UIControlEventValueChanged]; self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:simpleSwitch]; |
このように UISwitch も追加できます。画像等を追加したり、自由自在にカスタマイズすることができます。